Procurando arte para psicologia, a editor de video lança o melhor pacote para midia sociais, arte prontas e editaveis, basta adiconar a logo de sua empresa de psicologia e pronto.
Já pensou em você mesmo gerenciar o perfil da sua empresa nas mídias sociais de forma profissional? Sabemos que algumas pessoas estão entrando no mercado digital agora e não tem capital para investir em uma agência de publicidade, ou não possuem nenhuma habilidade técnica para manusear programas de edição de imagens, ou até mesmo não tem tempo para gerir suas mídias. Devemos lembrar que as mídias sociais cuidam da aparência da sua empresa no ambiente digital, e se ela está desorganizada nessa plataforma é muito provável que você esteja perdendo clientes potenciais, além de que, cerca de 70% dos consumidores buscam a empresa na internet e nas mídias antes de visitar a loja física.
Pensando nisso e nessas empresas, nós desenvolvemos um pacote com 100 artes para o segmento da sua empresa. Ah, todas as artes possuem algum conteúdo informativo do seu segmento, seu único trabalho será publicar.
Com isso você poupa seu tempo, organiza a aparência da sua empresa no ambiente digital, e ainda leva clientes potencias até ela. Tudo isso por um preço mínimo, quando comparado a preços cobrados pelo mercado de marketing.
Então, nossa proposta aqui é que você mesmo consiga gerir suas mídias de forma mais profissional, e que consiga por em prática algumas dicas de marketing digital que iremos de dar, fazendo com que seu negócio cresça cada vez mais e conquiste novos clientes.
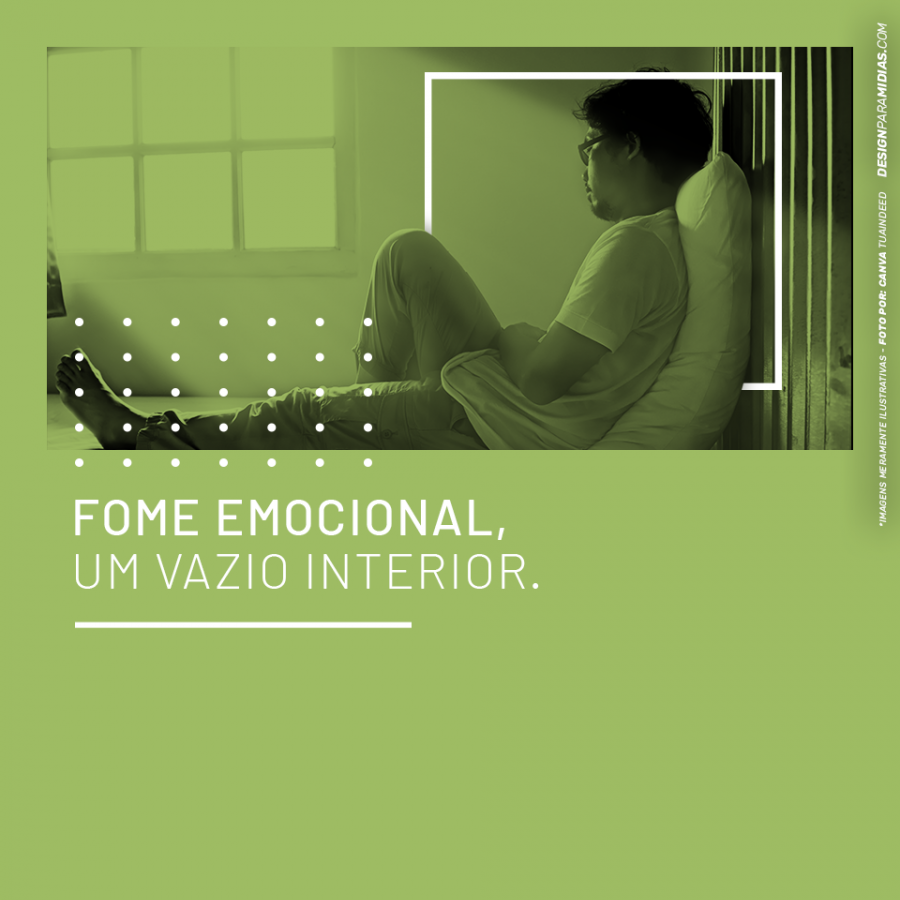
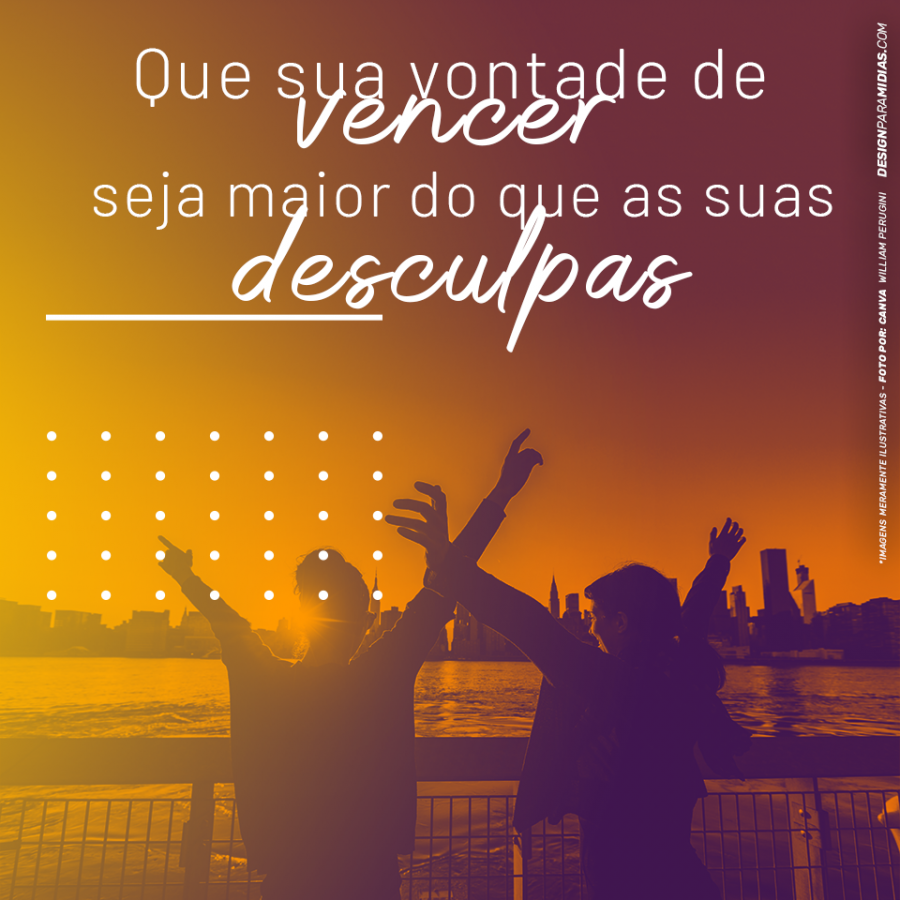
Confira alguns modelos de arte para psicologia que está incluso.
ADQQUIRA AGORA O MELHOR PACK DE ARTES ,
ARTE PROFISSIONAL E CHAMATIVA
Artes Para Psicólogos, Artes Para As Redes Sociais
ENTREGA VIA DOWNLOAD IMEDIATA
de R$ 125,90 por apenas R$89,90
COMPRE AGORA POR 79,90
COMPRE AGORA
clique para comprar

ESSE PACK FOI CRIADO COM O OBJETIVO QUE AJUDAR NA CRIAÇÃO DE ARTES E FACILITAR O DIA A DIA GANHANDO TEMPO E TRAZENDO MAIS QUALIDADE NO SEU SERVIÇO. COM SINCERIDADE ESPERO QUE ESSE PACK TE AJUDE NAQUILO QUE VOCÊ PRECISA.
»»»»»»»»»»»» REQUISITO ANTES DA COMPRA ««««««««««««««««««««
»TER O SOFTWARE PHOTOSHOP EM SEU COMPUTADOR
E TER CONHECIMENTO COM O MESMO.
» DETALHES DO PRODUTO:
OS 35 SÃO TOTALMENTE EDITÁVEIS PHOTOSHOP PSD, VOCÊ PODE ESTA MUDANDO CORES, TEXTOS E FOTOS ETC.
» ATENÇÃO
NÃO ESTÃO INCLUSAS, ESTAS FONTE USADAS NOS
FLYER
SUPORTE PÓS VENDA PARA TIRAR DÚVIDA:
1 – VIA TELEFONE
2 – WHATSAPP
psicologia da arte, vigotski pdf,
relação entre arte e psicologia,
arteterapia,
psicologia e artes visuais,
arteterapia psicologia,
psicologia da arte vygotsky pdf download,
psicologia e arte artigos,
arte como terapia psicológica,
arte para caneca psicologia
Como abrir arquivos PSD sem usar o Photoshop
- – Paint.NET+PSD Plugin. O Paint.net é um programa gratuito de edição de imagens para Windows que pode abrir seus arquivos .PSD e editá-los desde que você tenha instalado o plugin para PSD que também é gratuito; …
- – Gimp. …
- – Irfan View. …
- – Go2Convert. …
- – Zamzar. …
- – Pixlr.
COMO EDITAR OS ARQUIVOS PSD NO PHOTOSHOP
Abrir o arquivo PSD – flyer futebol psd
Um arquivo PSD é composto de camadas onde estão dispostos todos os elementos que compõem o desenho, facilitando desta forma a edição individual de imagens, textos, etc. Para trabalhar com os arquivos PSD, você precisa ter o Adobe Photoshop instalado no computador. É possível fazer qualquer tipo de modificações no seu template com este poderoso editor, o Adobe Photoshop.
Você deve carregar o arquivo PSD no Photoshop para poder editar o seu template. É muito simples. Selecione File/Open no menu superior e procure o arquivo na pasta correspondente. Uma maneira mais simples é arrastar o arquivo do Explorer diretamente para o programa. Se os arquivos PSD estiverem associados ao Photoshop no seu computador, basta um clique duplo no arquivo para abri-lo e iniciar o programa, se este não estiver ativo.
Modificar o Texto arte para caneca psicologia
A maior parte dos textos é apresentada em HTML para simplificar a sua edição e ainda permitir que os sites de busca façam a leitura das informações contidas no site. Lembre-se que os sites de busca não reconhecem imagens, flash, java scripts, etc. Por isso é importante ter bom conteúdo em todas as páginas do seu web site, assim você terá mais chances de obter um bom posicionamento nos motores de busca.
Mas para que os visitantes permaneçam e retornem ao site, as suas páginas devem ter além de bom conteúdo, uma boa apresentação. Por isso algumas partes do texto são apresentadas como imagens no arquivo HTML. Estas imagens são editadas no arquivo PSD com o Photoshop. Abaixo serão descritas formas de editar este tipo de texto. Para saber como editar o texto simples em HTML
Na verdade, você pode inserir textos em forma de imagem, (gif ou jpeg) usando qualquer editor gráfico de sua preferência. Mas esta forma de modificação do template não é recomendada porque assim você não será capaz de criar os mesmo estilos de fonte e efeitos. O Photoshop parece complicado no início, mas na verdade é simples de utilizar. Quando você estiver mais à vontade com este software irá perceber que este é uma ferramenta indispensável para edições de imagens e criação de web sites de qualidade.Depois de ter aberto o arquivo PSD no Adobe Photoshop, pressione a tecla “T” para abrir ferramenta de texto. Clique com o cursor “Type” na porção de texto que deseja editar. Se aparecer a mensagem “The following fonts are missing…” significa que você não instalou todas as fontes que acompanham o pacote do template. Para instruções sobre a instalação das fontes
Se o campo de texto tiver várias linhas você pode iniciar a digitação em uma nova linha pressionando “Shift + Enter”.
Para finalizar o modo de edição do texto, pressione “Ctrl + Enter”. Se quiser finalizar a edição do texto e descartar todas as modificações feitas, pressione a tecla “ESC”.
Se desejar modificar os atributos do texto, como o tipo de fonte, estilo e cor, basta selecionar o texto desejado e editá-lo no painel de opções, que se encontra na parte superior da tela. Se não conseguir visualizar este painel, selecione-o em Window/Options no menu superior.
No painel de opções estão disponíveis quatro menus dropdowns, ícones de alinhamento de texto e barra de cores. O primeiro menu dropdown permite a alteração da fonte, mas é recomendado que você não altere a fonte padrão. Os nossos designers já selecionaram a melhor fonte para o seu template.
O segundo menu mostra os estilo de fonte, Negrito, Italico e Normal.
O próximo menu representa o tamanho da fonte. Utilize fontes de maiores para o nome da sua empresa ou slogans e fontes menores para textos em botões e cabeçalhos.
O último menu dropdown faz a mudança do entrelinhamento do texto. Use esta opção para suavizar o serrilhado e dar um aspecto mais profissional ao texto.
Para modificar a cor do texto, clique na barra de cores do painel de opções.
Opções mais avançadas podem ser especificadas no painel de tipos “type panel”. Para abrir este painel pressione “Ctrl + T”.
Como alterar imagens no Adobe Photoshop
Um importante passo na criação de um web site único a partir dos nossos templates é inserir o logotipo de sua empresa e suas próprias imagens. Se você está iniciando um novo projeto na internet a ainda não possui um logotipo poderá adquirir um em nossa seção de logos
Para iniciar a edição de imagens, carregue o arquivo PSD no Photoshop.
Antes de inserir a sua imagem no template você deve remover ou esconder a imagem original. Prefira a opção de esconder a imagem se precisar utilizá-la futuramente. Para qualquer das opções, remover ou esconder, primeiro você terá que localizar a camada que contém a imagem. A maneira mais fácil de fazer isto é clicar na imagem pressionando a mesmo tempo a tecla “Ctrl”. Mas se existe alguma camada transparente sobre a camada da imagem você terá que ter um pouco mais de cuidado, pois a camada superior será selecionada ao invés da camada de imagem desejada.
Painel de Camadas:Para verificar o conteúdo da camada atual faça o seguinte. Vá até ao painel de camadas, escolha Window/Layers se este painel não estiver visível. Descubra a camada que está marcada na lista de camadas – esta é a camada atual que está selecionada. No lado esquerdo do nome da camada existe um ícone no formato de um “olho”. Clique algumas vezes neste ícone para mostrar/ocultar a camada e veja qual elemento de imagem desaparece do desenho geral. Se esta é a imagem que deseja remover, você está quase lá! Se a seleção da camada não é a correta, você pode usar outra opção. Clique como o botão direito do mouse sobre a imagem. Com isto serão mostradas todas as camadas que ocupam aquela posição no desenho. Experimente com as diferentes camadas até encontrar a que deseja. Use o procedimento descrito acima para ter a certeza que selecionou a camada correta.
Clique com o Botão Direito do Mouse mostra a lista de camadas Uma vez que você conseguiu selecionar a camada com a imagem que deseja remover. Para ocultar a imagem clique no ícone em forma de olho no lado esquerdo do nome da camada. Se preferir remover definitivamente a imagem clique no ícone da lixeira no canto inferior direito do painel de camadas.
Agora você já pode inserir a sua imagem no arquivo PSD, é muito fácil. Basta arrastar do file browser diretamente para o Photoshop. Ou ainda File/Open… no menu superior. A imagem irá aparecer em uma nova janela. Podem ser feitas modificações prévias na imagem nesta etapa. Por exemplo, você poderá recortá-la com a ferramenta de corte (tecla de atalho “C”) ou efetuar ajustes de cor para que a imagem fique compatível com esquema de cores do template.
O próximo passo é mover a imagem para dentro do template PSD. Para isto selecione a ferramenta Move ![]() no painel de ferramentas ou use o atalho “V”. Depois usando esta ferramenta arraste e cole a imagem para dentro do template.
no painel de ferramentas ou use o atalho “V”. Depois usando esta ferramenta arraste e cole a imagem para dentro do template.
Com a mesma ferramenta, mova a imagem para o local apropriado. Se a imagem que escolheu está sobreposta por outras imagens ou texto você deverá movê-la para a parte superior da lista de camadas. Vá até o painel de camadas e arraste esta camada para a cima, até a sobreposição desaparecer.
Depois de ter feito todas as alterações nas imagens você deve atualizar estas mudanças no template.
Como mudar as cores dos gráficos no Adobe Photoshop
Durante a personalização do seu template talvez seja necessário modificar as cores de alguns elementos de imagem, de maneira a adequá-los às cores de sua empresa. Nesta seção você irá aprender como fazer estas alterações.
Se desejar alterar as cores de um elemento isolado, primeiro você deve localizar a respectiva camada. Siga os passos descritos na etapa anterior.
Quando a camada que deseja editar estiver selecionada, você deverá fazer o seguinte. Escolha Image/Adjustment/Color Balance… no menu superior ou use o atalho
“Ctrl + B”. Irá aparecer a janela Color Balance. Nesta janela você verá três controles deslizantes. Experimente com cada um deles até estar satisfeito com o resultado. Agora confirma as alterações de cores com um clique no botão Ok ou cancele as mudanças pressionando o botão Cancel.
Janela Color Balance
Se você deseja alterar o esquema de cores de todo o template deve faze o seguinte. Selecione a camada superior do Painel de Camadas. Selecione a opção
Layer/New Adjustment Layer/Color Balance… do menu superior.
Confirme a criação da nova camada de ajuste de cores pressionando a tecla Ok na janela pop-up. Na janela de balanço de cores experimente com os três controles deslizantes até conseguir o padrão de cor desejado. Agora confirme a mudança de cor clicando na tecla Ok ou cancele as alterações com um clique em Cancel.
Note que a alteração de cor foi feita apenas na camada de cores, e não no desenho original. Mesmo depois de feitas as alterações, se desejar retornar ao esquema de cores antigo, basta ocultar ou remover a camada de cores. Esta é a grande vantagem de trabalhar com camadas separadas, a flexibilidade é muito grande. Você deve se habituar desde o início a atribuir camadas individuais a cada elemento de imagem que criar no Photoshop.
Atualizar as Alterações no Template
Depois de feitas todas as mudanças necessárias para personalizar o seu template no Adobe Photoshop, você deve atualizar todas estas alterações no seu documento HTML.
Primeiro você deve saber um pouco sobre os slices (fatias) no Adobe Photoshop. Cada slice no arquivo PSD representa uma imagem ou parte do background (fatia) do documento HTML. Os slices são representados por retângulos azuis. Se não for possível visualizar os slices, selecione View/Show/Slices… no menu superior. Para a editá-los, utilize a ferramenta Slice no painel de ferramentas (tecla de atalho “K”). Na verdade existem duas ferramentas Slice que podem ser selecionadas: Slice Tool ![]() e Select Slice Tool
e Select Slice Tool ![]() . A primeira ferramenta é usada para a criação dos slices e a segunda para a edição.
. A primeira ferramenta é usada para a criação dos slices e a segunda para a edição.
Use o atalho “Shift+K” para alternar entre estas duas ferramentas.
Todos os slices necessários já estão inseridos nos arquivo PSD dos tempaltes Layout Expresso. Você só precisa editá-los com a ferramenta Select Slice.
Antes de atualizar as imagens com o comando File/Save for Web, você deve se certificar que os slices que modificou não se sobrepõem a outros slices. Por exemplo, o slice de fundo (background) pode conter slices menores destinados às imagens de botões. Antes de salvar este slice, você deve trazê-lo para o topo. Para isto você deve selecionar o slice com a Ferramenta Select Slice. Em seguida vá ao painel de opções localizado no topo da tela. Se não for possível visualizar este painel, selecione Window/Options no menu superior. À esquerda do painel existem quatro botões de ordenação dos slices: Bring to Front, Bring Forward, Send Backward e Send to Back. Clique em no botão Bring to Front para trazer o slice para frente. Se precisar editar os slices dos botões no futuro, basta enviar o slice maior para trás. Desta forma você poderá visualizar e editar os slices menores.
Agora é hora de atualizar as modificações no arquivo HTML com o comando Save For Web. Selecione File/Save For Web… no menu superior ou utilize o atalho “Ctrl+Alt+Shift+S”. A janela Save For Web irá aparecer.
Nesta janela serão feitas as otimizações das imagens que serão exportadas. Na verdade os nossos designers já otimizaram as imagens para a melhor relação qualidade/tamanho do arquivo. Mas se você desejar que o seu web site carregue mais rápido, pode diminuir a qualidade das imagens, reduzindo com o isso o tamanho das mesmas e o conseqüente tempo de download. Selecione com a ferramenta Select Slice o slice correspondente à imagem que deseja otimizar. No lado direito da janela Save For Web existe um painel com as opções de imagem.
Você poderá alterar os valores da caixa de seleção de qualidade para as imagens JPEG ou quantidade de cores para as imagens no formato GIF e PNG.
Agora selecione o slice que deseja atualizar clicando no mesmo com a ferramenta Select Slice. Se desejar atualizar vários slices ao mesmo tempo selecione-os mantendo a tecla “Shift” pressionada.
Opções de Imagens
- arquivo psd
- ferramenta select slice
- menu superior
- painel de opções
- painel de camadas
Quando todos os slices estiverem selecionados, clique no botão Save que está localizado no canto superior direito da janela Save For Web. A janela Save Optimized As irá aparecer. Procure pela pasta HTML do seu template. Selecione a opção Images Only na caixa de seleção Save as type e Selected Slices na caixa de seleção Slices. Outras opções podem danificar a estrutura original do documento HTML.
Janela Save Optimized
Se tudo correu bem, você verá uma janela pop-up pedindo a confirmação para a substituição das imagens. Clique em Replace para confirmar.
Confirmação de Substituição das Imagens
Se esta janela não aparecer, se certifique que as imagens estão sendo salvas para a pasta apropriada (pasta HTML do pacote do template). Também verifique o nome do slice com um clique duplo no mesmo. O nome e o formato de imagem devem ser os mesmos do arquivo HTML.
Agora é hora de verificar as modificações que foram feitas. Navegue até a pasta HTML do template e abra o arquivo para visualizar as alterações.
Qual é o melhor editor de vídeo grátis?
Encarte supermercado editável em psd